You can set all the widget settings of the Advanced Comparison Table.
Step 1. Go to Pages » Add Page » Edit with Elementor
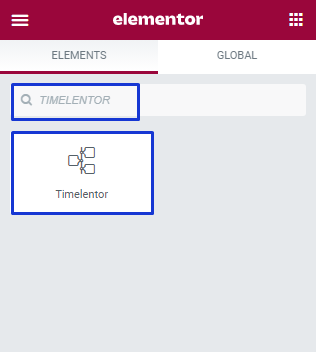
Step 2. Search widget Timelentor
Step 3. To Set the Timelentor widget on your page.

Step 4. Drag and Drop the widget on your page.
Step 5. Now, set all the settings as per your preferences.

Step 6. Click on the “Update” button at the bottom of the page and enjoy the Timelentor Widget.

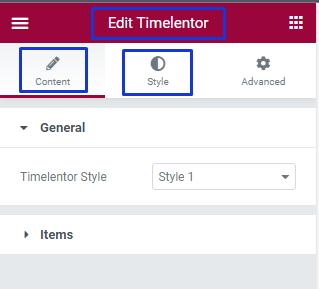
Content Settings – Timelentor

1. General
General settings for the Timelentor.

- Layouts: To select a style for a Timelentor
2. Items
To add a Items list for Timelentor.

- Show Number: To show and hide number.
- List Item: To manage a Items list.
- Add Item: To add a new Item.
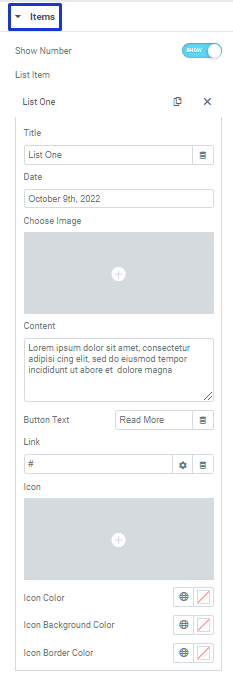
3. List One
To add details of a list.

- Title: To set the Title for Timeline.
- Date: To show the date of Timeline.
- Image: To set the Image for Timeline.
- Content: To set the content for Timeline.
- Button Text: To set the Button Text for Timeline.
- Link: To set the Timeline Link.
- Icon: To show an event Timeline.
- Icon Color: To select the Icon Color using the color picker
- Icon Background Color: To select the Icon Background Color using the color picker
- Icon Border Color: To select Border color for Icon using the color picker.
4. Divider
To show Divider option.

- Divider Color: To select the Divider Color using the color picker.
- Divider: To set the width of Divider.
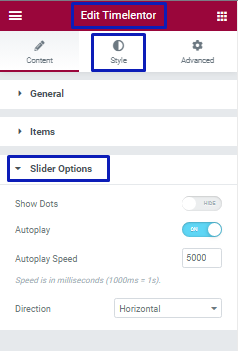
5. Slider Option
To add slider options.

- Show Dots: To Show and hide Pagination for slider.
- Autoplay: To show Autoplay on and off for Slider.
- Autoplay Speed: To set the Autoplay Speed for Slider.
- Direction: To set the Direction for slider like Horizontal and Vertical.
Style Settings – Timelentor

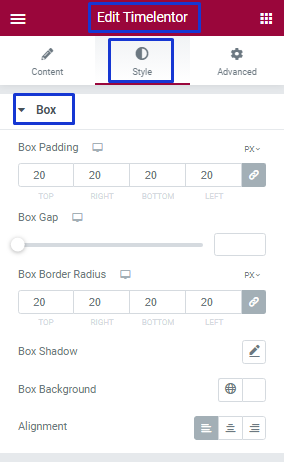
1. Box
To set Box settings for Timelentor.

- Box Padding: To set the padding of box.
- Box Gap: To set the gap between box.
- Border Type: To set the table Border Type.
- Box Border Radius: To set the Timeline box Radius.
- Box Shadow: To set the Timeline box shadow.
- Box Background: To select the Box Background Color using the color picker.
- Alignment: To select an alignment of content.
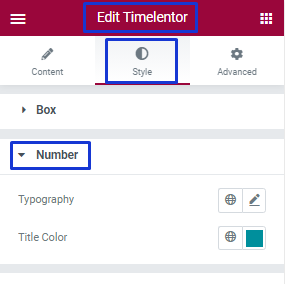
2. Number
To set the Number settings for Timelentor.

- Typography: To set the Number Typography.
- Text Color: To select the Number Color using the color picker.
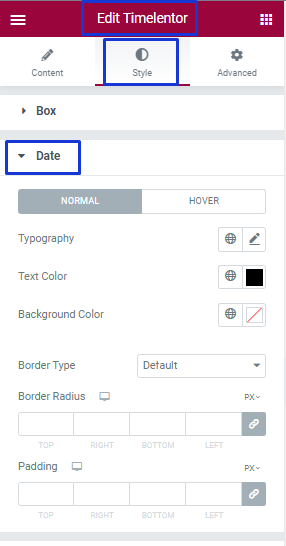
3. Date
To set the Date settings for Timelentor.

- Button Toggle: To set the Button Toggle Normal or Hover.
- Typography: To set the Buttons Heading Typography.
- Text Color: To select the Date Color using the color picker.
- Background Color: To select the Date Background Color using the color picker.
- Border Type: To select the border for Date.
- Border Radius: To set the Radius border for Date.
- Padding: To set the Date Padding.
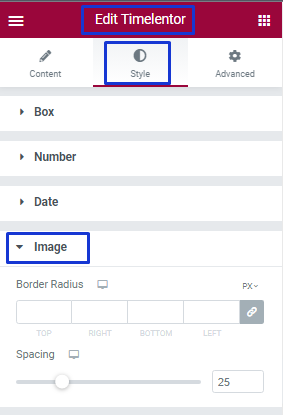
4. Image
To set the Image settings for Timelentor.

- Border Radius: To set the Radius border of Image.
- Spacing: To set the spacing between Image and Content.
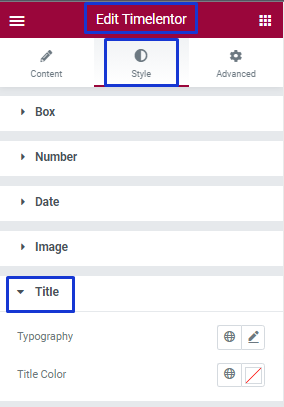
5. Title
To set the Title settings for Timelentor.

- Typography: To set the Title Typography.
- Title Color: To select the Title Color using the color picker.
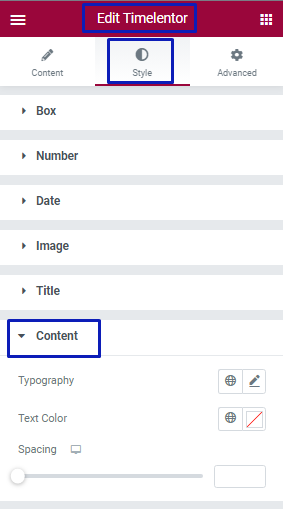
6. Content
To set the Content settings for Timelentor.

- Typography: To set the Content Typography.
- Text Color: To select the Content Color using the color picker.
- Spacing: To set the spacing between Content.
7. Icon
To set the Icon settings for Timelentor.
![]()
- Icon Size: To set the size for Icon.
- Border Type: To set the Border Types like Solid, Double, Dotted, Dashed, Groove.
- Border Radius: To set the Border Radius for Icon.
- Padding: To set the padding for Icon.
8. Button
To set the Button settings for Timelentor.

- Button Toggle To set the Button Toggle Normal or Hover.
- Text Color: To select the Text Color for Buttons using the color picker.
- Background Color: To select the Background Color for Buttons using the color picker.
- Typography: To set the Buttons text Typography.
- Border Type: To set the Border Types like Solid, Double, Dotted, Dashed, Groove.
- Border Radius: To set the Border Radius for buttons.
- Padding: To set the Border Padding for buttons.
- Alignment: To set the alignment for buttons.
9. Arrow
To set the Arrow settings for Timelentor.

- Arrow Size To set the Size of Arrows in slider.
- Arrow Color: To select the Arrows Color using the color picker.
- Arrow Background Color: To select the Background Color for Arrows using the color picker.
- Padding: To set the Border Padding for aerrows.
- Border Radius: To set the Border Radius for arrows.
10. Dots
To set the Dots settings for Timelentor.

- Dots Size To set the Size of Dots in slider.
- Dots Color: To select the Dots Color using the color picker.
- Active Dot Color: To select the Active Dot Color using the color picker.