You can set all the widget settings of the Essential Pricing Plan.
Step 1. Go to Pages » Add Page » Edit with Elementor
Step 2. Search widget Essential Pricing Plan
Step 3. To Set the Essential Pricing Plan widget on your page.

Step 4. Drag and Drop the widget on your page.
Step 5. Now, set all the settings as per your preferences.

Step 6. Click on the “Update” button at the bottom of the page and enjoy the Essential Pricing Plan Widget.
![]()
Content Settings – Essential Pricing Plan

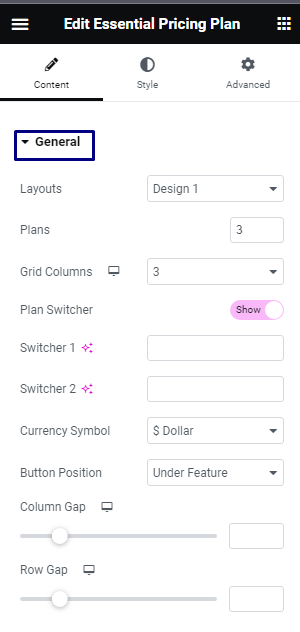
1. Item Configuration
General settings for the Essential Pricing Plan.

- Layouts: To select a Design of Essential Pricing Plan.
- Plans: To select the plan of Essential Pricing Plan.
- Grid Columns: To select a number of Plan in row.
- Plan Switcher: To add switcher for Plan.
- Switcher 1: To add plan for daily, monthy, etc.
- Switcher 2: To add plan for yearly, lifetime etc.
- Currency Symbol: To add currency symbol for price.
- Button Position: To add button above features or under features.
- Column Gap: To add column gap between plan .
- Row Gap: To add row gap between plan.
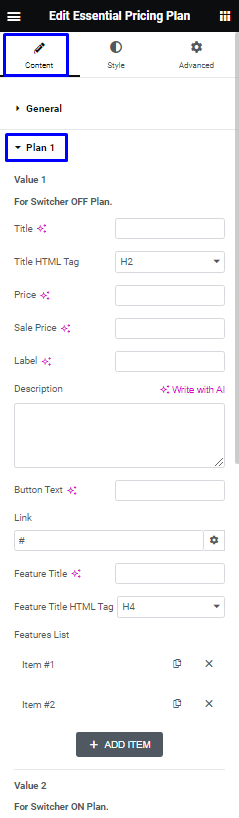
2. Plan
To add a Plan for Essential Pricing Plan. There will two values for swicher Plan.

- Value: To add content for value 1 and value 2 of Switcher Plan.
- Title: To add title for Plan.
- Title HTML Tag: To select HTML Tag for title.
- Price: To add regular price.
- Sale Price: To add Sale Price.
- Label: To show Popular Plan Label.
- Description: To add description for Plan.
- Button Text: To add button text for Plan.
- Link: To add link for plan.
- Feature Title: To add feature title text.
- Feature Title HTML Tag: To select HTML Tag for Feature title.
- Feature List: To add Feature list for plan.
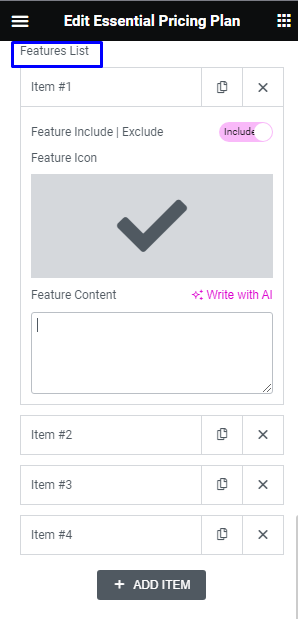
3. Features List
Features List settings for the Essential Pricing Plan.

- Feature Include | Exclude: To show list as feature include or exclude by switcher.
- Feature Icon: To Set icon for feature list.
- Feature Content: To add content for feature list.
Style Settings – Essential Pricing Plan.

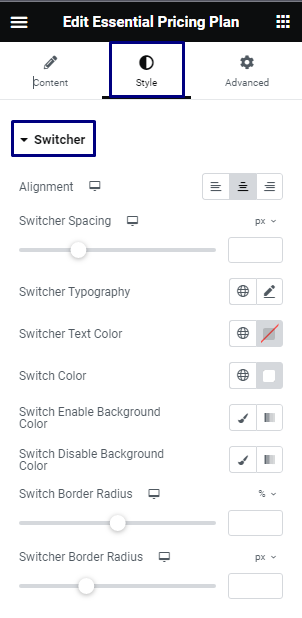
1. Switcher
To set Switcher settings for Essential Pricing Plan.

- Alignment: To set an alignment of switcher.
- Switcher Spacing: To add spacing under switcher.
- Switcher Typography: To set the Switcher Typography.
- Switcher Text Color: To select the switcher text color using the color picker.
- Switch Color: To select the round switch Color using the color picker.
- Switch Enable Background Color: To select the switch enable background color using the color picker.
- Switch Disable Background Color: To select the switch disable background color using the color picker.
- Switch Border Radius: To set the Border Radius for Switch.
- Switcher Border Radius: To set the Border Radius for Switcher.
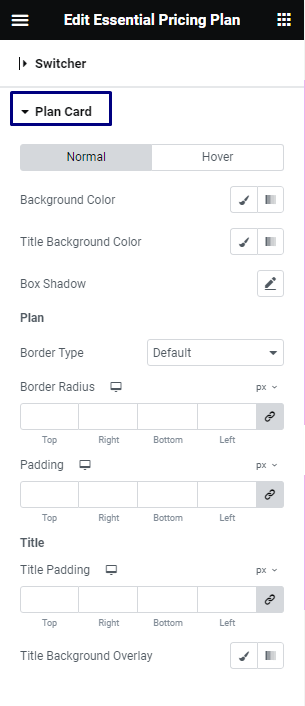
2. Plan Card
To set Plan Card settings for Essential Pricing Plan.

- Button Toggle: To set the Button Toggle Normal or Hover.
- Background Color: To select the Background color for Plan Content using the color picker.
- Title Background Color: To select the Title Background color using the color picker.
- Box Shadow: To set the box shadow for Plan.
- Border Type: To set the Border Types like Solid, Double, Dotted, Dashed, Groove.
- Border Radius: To set the Border Radius for Plan.
- Padding: To set the Padding for Plan.
- Title Padding: To set the Padding for Title.
- Title Background Overlay: To add overlay color using the color picker.
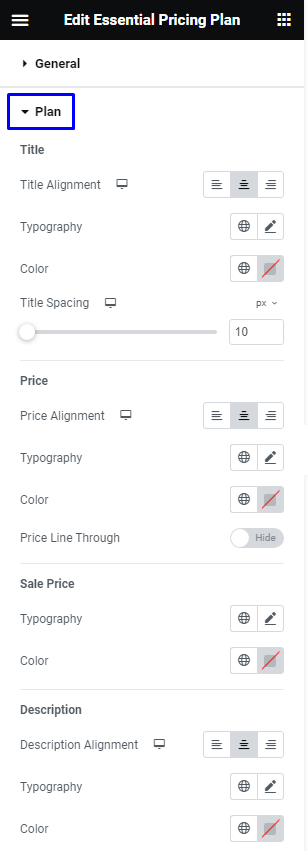
3. Plan
To set the Plan settings for Essential Pricing Plan.

- Title Alignment: To set an alignment of Title of Plan.
- Typography: To set the Title Typography.
- Color: To select the Title text color using the color picker.
- Title Spacing: To add Spacing under Title.
- Price Alignment: To set an alignment of Price of Plan.
- Typography: To set the regular price typography.
- Color: To select the regular price color using the color picker.
- Price Line Through: To show or hide cancelled Price Line.
- Typography: To set the sale price typography.
- Color: To select the sale price color using the color picker.
- Description Alignment: To set an alignment of Description.
- Typography: To set the description typography.
- Color: To select the description text color using the color picker.
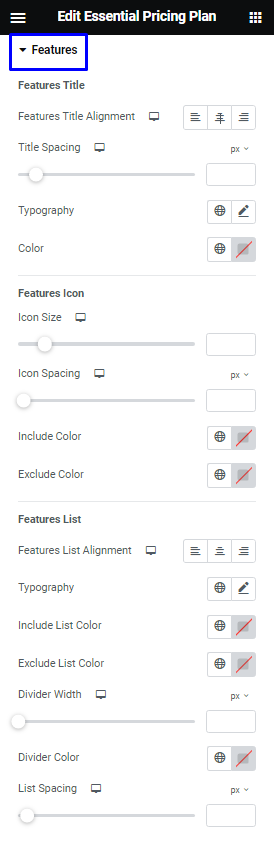
4. Features
To set the Features settings for Essential Pricing Plan.

- Features Title Alignment: To set an alignment of Features Title.
- Title Spacing: To add Spacing around Title.
- Typography: To set the Features Title Typography.
- Color: To select the Features Title text color using the color picker.
- Icon Size: To set the size of Icon.
- Icon Spacing: To add left side spacing of Icon.
- Include Color: To add include list icon color using the color picker.
- Exclude Color: To add exclude list icon color using the color picker.
- Features List Alignment: To set an alignment of Features List.
- Typography: To set the Features List typography.
- Include List Color: To select the include list text color using the color picker.
- Exclude List Color: To select the exclude list text color using the color picker.
- Divider Width: To set width of list divider.
- Divider Color: To select the divider color using the color picker.
- List Spacing: To set spacing between list.
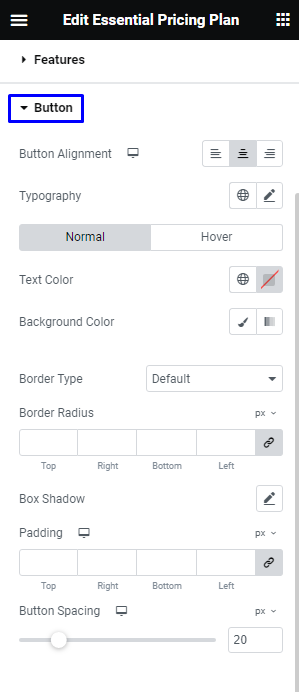
5. Button
To set the Button settings for Essential Pricing Plan.

- Alignment: To set the alignment for button.
- Typography: To set the Button text Typography.
- Button Toggle To set the Button Toggle Normal or Hover.
- Text Color: To select the Text Color for Button using the color picker.
- Background Color: To select the Background Color for Button using the color picker.
- Border Type: To set the Border Types like Solid, Double, Dotted, Dashed, Groove.
- Border Radius: To set the Border Radius for Button.
- Box Shadow: To set the Box Shadow for Button.
- Button Padding: To set the Border Padding for Button.
- Button Spacing: To set the upper Spacing for Button.
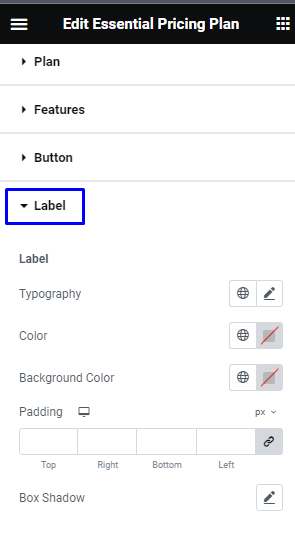
6. Label
To set the Label settings for Essential Pricing Plan.

- Typography: To set the Label text Typography.
- Color: To select the Text Color for Label using the color picker.
- Background Color: To select the Background Color for Label using the color picker.
- Label Padding: To set the Border Padding for Label.
- Box Shadow: To set the Box Shadow for Label.
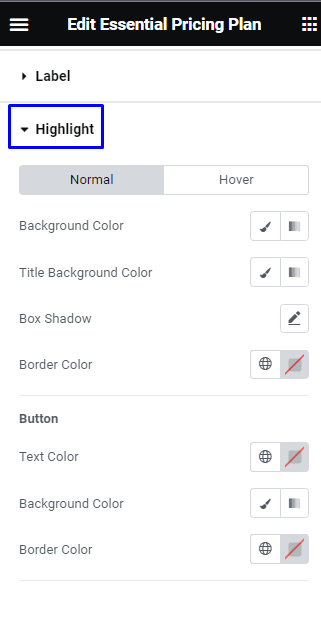
7. Highlight
To set the Highlight settings for Essential Pricing Plan.

- Button Toggle: To set the Button Toggle Normal or Hover.
- Background Color: To select the Background color for Highlight Plan Content using the color picker
- Title Background Color: To select the Highlight Title Background color using the color picker.
- Box Shadow: To set the box shadow for Highlight Plan.
- Border Color: To select the Highlight Plan border color using the color picker.
- Text Color: To select the Highlight Plan button text color using the color picker.
- Background Color: To select the Highlight Plan button background color using the color picker.
- Border Color: To select the Highlight Plan button border color using the color picker.